On this article, we’ll discuss JavaScript frameworks for constructing internet options, together with their advantages, purposes, and variations. Discover out which internet framework suits you higher!
Introduction: Why Examine Svelte and React?
JavaScript frameworks have immensely modified the method of making internet initiatives with interactive and dynamic Person Interfaces (UI). Although there are lots of different frameworks like VueJS, Angular, Ember, and so forth., we’ll talk about React and Svelte.
React has dominated the front-end improvement scene for a few years. Svelte is comparatively new and has change into common due to its approach of approaching reactivity and compilation.
We are going to current React and Svelte in numerous dimensions, equivalent to how they enhance efficiency, developer expertise, and real-world utilization. By the tip of this text, you should have a good suggestion of which framework is right in your internet utility.
Overview of React and Svelte
Each frameworks are nice for internet improvement, however each has its personal peculiarities that it’s worthwhile to know as a way to efficiently assemble the challenge. While you end studying this, you’ll know which one you want to make use of for constructing your internet software program.

What’s React?
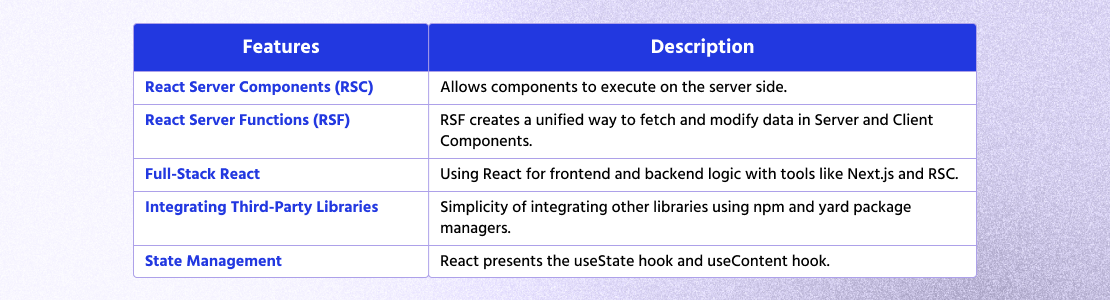
React is an open-source JavaScript library for internet and native UI. React is a framework that helps you make good software program you should use on telephones and computer systems. It employs a declarative component-based construction and a digital DOM (VDOM) for environment friendly UI updates. React apps are normally written utilizing JavaScript Syntax Extension (JSX), which might combine JavaScript and HTML-like code.
Key options of React are component-based design, VDOM for environment friendly UI updates, giant ecosystem, third-party libraries, neighborhood assist, context API, and hooks for state administration.

What’s Svelte?
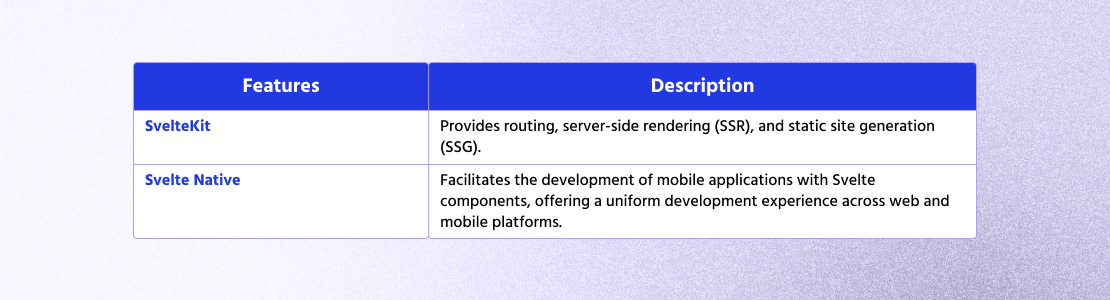
Svelte is a comparatively new frontend framework that does issues very in a different way. As a substitute of leveraging a VDOM, Svelte compiles the parts into closely optimized JavaScript when the appliance builds, producing code that’s much more environment friendly in its updates that change the DOM straight.
Svelte’s key options embrace the absence of a digital DOM, compilation straight into native JavaScript, a less complicated and extra intuitive syntax, built-in reactivity with out the necessity for added state administration libraries, smaller bundle sizes in comparison with React, and minimal boilerplate code. Additionally, it supplies a extra streamlined and compact improvement expertise.

Key Variations Between Svelte and React
Allow us to elucidate the subject of Svelte and React, that are related instruments for constructing web site content material. Some folks want Svelte due to the way it does issues, and different folks want React for various causes. We be taught extra about them!
Allow us to elucidate the subject of Svelte and React, that are related instruments for constructing web site content material. Some folks want Svelte due to the way it does issues, and different folks want React for various causes. We be taught extra about them!
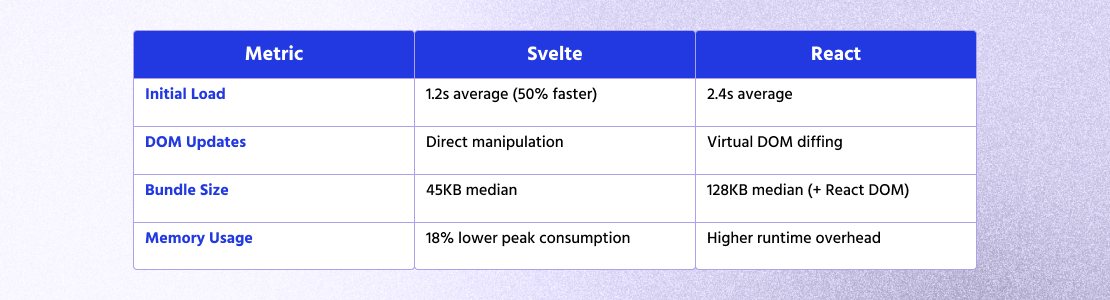
Efficiency and Rendering Method
React makes use of a digital DOM to trace modifications to the UI and replace what has modified. Whereas this reduces redundant updates, it does introduce some overhead, particularly for giant apps.
Svelte doesn’t use digital DOM in any respect. As a substitute, it compiles parts at construct time and performs sooner at runtime. Updates are written on to the DOM, so Svelte is mostly sooner generally.
Svelte’s compile-time optimizations allow sooner Time to Work together (TTI), which is useful for cellular customers. React compensates with incremental adoption of the React Compiler, exhibiting 20% efficiency features in Sanity Studio benchmarks.

Improvement Expertise and Studying Curve
To make superb software program with React, it’s worthwhile to be taught some particular issues first. You have to find out about JSX, hook traits, and the right way to preserve monitor of every thing with helpers like Redux or Zustand. If you’re solely starting, it may be difficult. However React has good documentation and an enormous neighborhood to assist, so after a while, it is not going to really feel so onerous!
Svelte, however, has a extra simple-to-develop expertise. It depends on common HTML, CSS, and JavaScript with out requiring JSX or advanced state administration programs. Builders present assist for reactivity via plain variable assignments, which reduces cognitive effort.
Element Structure and State Administration
React parts use hooks and the useState/useEffect API to handle state. Refined apps sometimes require third-party state administration libraries equivalent to Redux, MobX, or Recoil.
Svelte is nice and easy to create issues with. You simply use common issues, equivalent to HTML, CSS, and JavaScript, and don’t have to be taught difficult issues equivalent to JSX. Variables outlined in a Svelte part will replace the UI routinely if they’re modified. Svelte additionally has shops for managing states, providing a light-weight resolution to React’s context API. Svelte makes use of a compiler-based strategy to construct UI, which is a fundamental distinction from frameworks like React.
Bundle Dimension and Optimization
React purposes are inclined to have bigger bundle sizes due to dependencies equivalent to React and different state administration libraries. Tree shaking and code-splitting optimize efficiency, however React purposes are inclined to have bigger footprints.
Svelte apps are lighter in bundles since they don’t embrace runtime libraries. The compiled JavaScript is tightly optimized, which ends up in faster masses and higher efficiency on low-end {hardware}.
Ecosystem and Neighborhood Help
React has an unlimited ecosystem with a wealthy number of libraries and utilities. You may remedy any concern — routing, animation, or state administration. Its neighborhood additionally supplies nice assist, and it’s extra handy to seek for belongings and tutorials.
Svelte’s ecosystem is smaller than it’s of React, however it’s actively rising. It doesn’t but have the identical exterior library protection, all the required performance is constructed into Svelte. Moreover, the neighborhood of Svelte is welcoming, and its documentation is organized and readable.
Syntax and Styling
React makes use of JSX, which mixes HTML and JavaScript. JSX is a powerful device, however it could actually intimidate newcomer builders and urge them to work with kinds in a further approach utilizing styled parts, CSS, and particular libraries. React could require extra cliche code.
Svelte permits software program engineers to put in writing in vanilla JavaScript, CSS, and HTML. Kinds will be scoped into parts with out the usage of instruments for styling. This leads to a cleaner and readable code.
Testing and Debugging
React makes use of well-supported check libraries equivalent to React Testing Library and Cypress. They supply a straightforward technique to write unit and end-to-end assessments. React DevTools additionally supplies a debugging operate.
Svelte’s testing is lighter-weight as properly, and there’s Jest and Playwright assist supplied. Though testing libraries aren’t fairly as mature there but, Svelte is much less onerous to debug as a result of it’s acquired an express mannequin of reactivity, and it’s simply acquired a smaller codebase.
Use Circumstances: When to Select React or Svelte?
When selecting to make use of Svelte or React in your subsequent internet improvement challenge, it is very important know every expertise’s use circumstances. Svelte and React are suited to various kinds of purposes relying on their strengths. Let’s have a look at the circumstances the place it’s clear when to decide on React or Svelte.

Finest Eventualities for React
The very best match for React could be enterprise purposes. Third-party libraries and the ecosystem of React make it the very best match for intricate purposes that want large state administration. Furthermore, React is cross-platform appropriate as a result of React Native permits builders to create cellular apps primarily based on the identical ideas as React.
This framework is utilized by main firms, equivalent to Fb, Instagram, Netflix, and PayPal, as a result of it has an unlimited neighborhood, and it’s good for holding issues working easily for a very long time.
Finest Eventualities for Svelte
Svelte is utilized in small to medium-sized purposes. Svelte framework is used for static internet options and progressive internet purposes (PWAs).
Svelte is ideal for embedded widgets and dashboards as properly — Svelte’s small measurement makes it best for embedding UI parts in present purposes. Moreover, builders preferring fewer boilerplates will go for Svelte because it requires fewer traces of code to handle the identical activity as React. Spotify, Apple Music, Cloudflare, IKEA, and so forth. use Svelte.
Strategic Suggestions
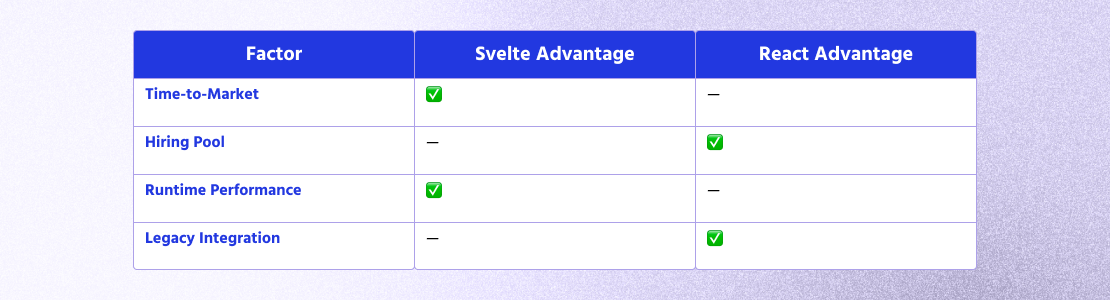
Improvement of the React Compiler to maturity could bridge efficiency gaps by late 2025, however Svelte’s architectural benefits stay related to new initiatives. Consider workforce functionality, challenge schedule, and efficiency necessities utilizing this resolution matrix:

Attributable to Svelte’s quick improvement cycle, simple studying curve, and lack of boilerplate code it gives sooner Time-to-Market. Additionally its smaller bundle sizes and direct DOM updates supplies for higher runtime efficiency.
Then again, React’s ecosystem presents many instruments to work with, which suggests extra folks to make use of. On prime of that, React can combine with present programs and modernize them simpler.
Conclusion: Which Framework Ought to You Select?
The choice in direction of Svelte or React relies on your wants and goals. React is healthier for big-scale, enterprise-level purposes the place stability and neighborhood assist are paramount. Svelte is healthier for smaller, new initiatives the place simplicity and effectiveness matter.
We at SCAND have a workforce of well-qualified specialists who’re skilled within the design and improvement of custom-made, personalised options utilizing each React and Svelte frameworks. Moreover, we’re blissful to offer our full-range providers, that are aimed toward serving to you thru the decision-making course of in a step-by-step session.
FAQs
How does Svelte evaluate to React?
Svelte is simpler to make use of and runs properly because it has eliminated the VDOM, whereas React boasts an excellent ecosystem and neighborhood assist.
Is Svelte sooner than React?
Sure, Svelte is faster general than React as a result of it compiles code at construct time and eliminates the runtime overhead of a digital DOM.
What’s new in Svelte 5?
Svelte 5 comes with improved reactivity, retailer administration, and execution enhancements for much more compact bundle sizes and silky-smooth efficiency.

