

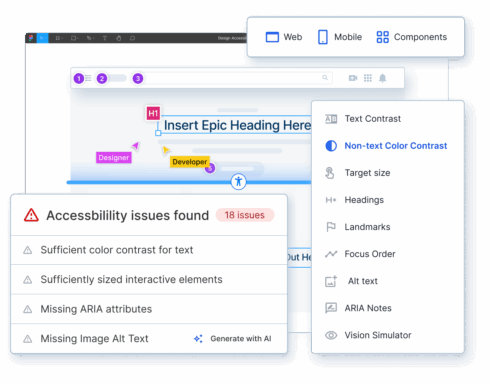
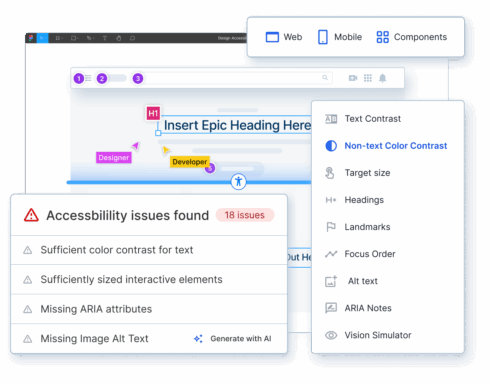
BrowserStack, an organization that provides options for testing, has launched its Accessibility Design Toolkit, a Figma plugin that helps builders plan for accessibility early within the design stage.
In line with a current report from BrowserStack and WebAIM, 94.8% of the a million webpages they analyzed had no less than one Net Content material Accessibility Tips (WCAG) failure. The most typical failures have been coloration contract and lacking alt textual content, and each of those points are simply preventable in the course of the design stage.
“Groups have lacked the instruments to catch accessibility points early, regardless that most originate within the design part,” mentioned Nakul Aggarwal, co-founder and CTO at BrowserStack. “Our toolkit addresses this by empowering designers to resolve as much as 40% of those points immediately inside Figma.”
The plugin will mechanically detect UI elements and validate them towards WCAG requirements, together with coloration distinction, headings, focus order, picture alt-text, landmarks, and contact goal sizes.
It can then annotate found elements with Accessible Wealthy Functions Suite (ARIA) guidelines, a framework that features attributes so as to add to elements to make them extra accessible.
The toolkit supplies AI-generated ideas for alt textual content so as to add, the right way to repair heading construction, and the right way to enhance keyboard focus order.
It additionally presents a imaginative and prescient simulator in order that designers can preview visible experiences designed for customers with visible impairments.
The plugin is accessible now free of charge to all Figma customers.

